Over the years, I have been able to adopt an interesting approach to register a user as well as log in the user. Am delighted to share a few decision that has worked for me and I find useful and worthwhile. And I hope to get comments and more insight from you guys to further help me learn and become better. Yes, we are all learning.
What we want to do.
I will assume you have an existing understanding of javascript, node js, express, and MongoDB. we want to set up a platform whereby a user can register as well as login to there account
Main Dependencies
- Nodejs must be installed
- Mongo DB
- Passport
- Babel
- JSON WEB TOKEN
Overview of dependencies, project structuring.
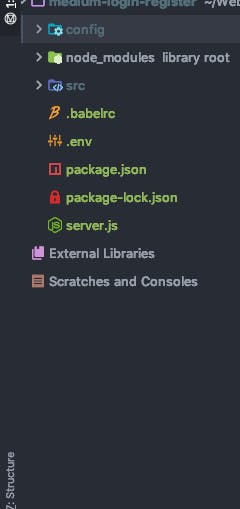
The src folder contains the source file of the project. the purpose of each of the subfolders will be explained subsequently.

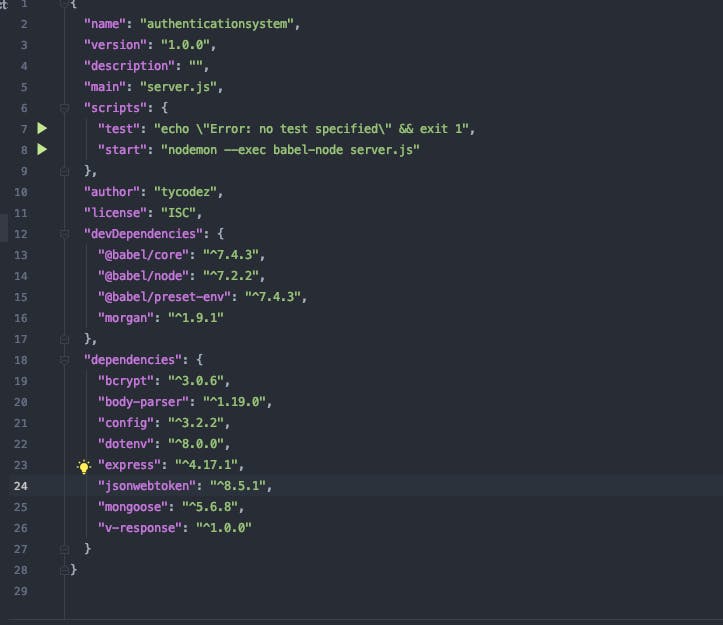
The package.json file and the basic dependencies

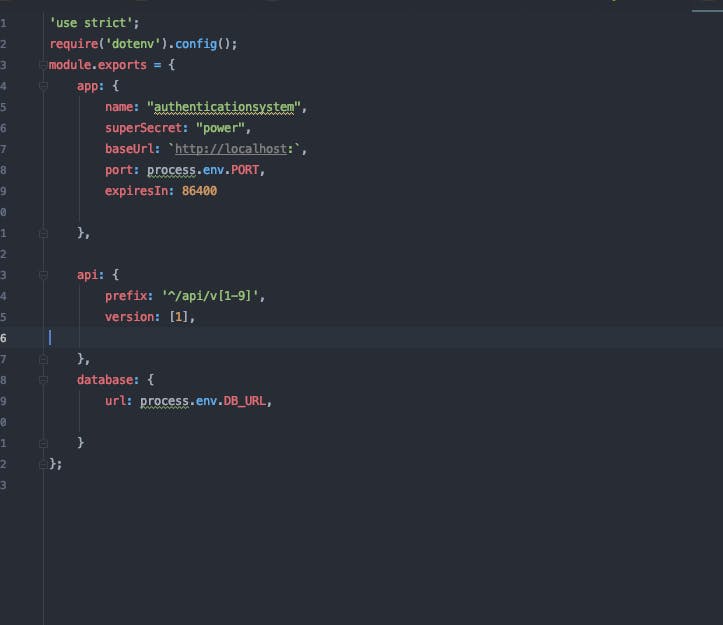
A config folder to help specify variables required click here to have a better understanding of how the environment variables are loaded. here is the default config file.

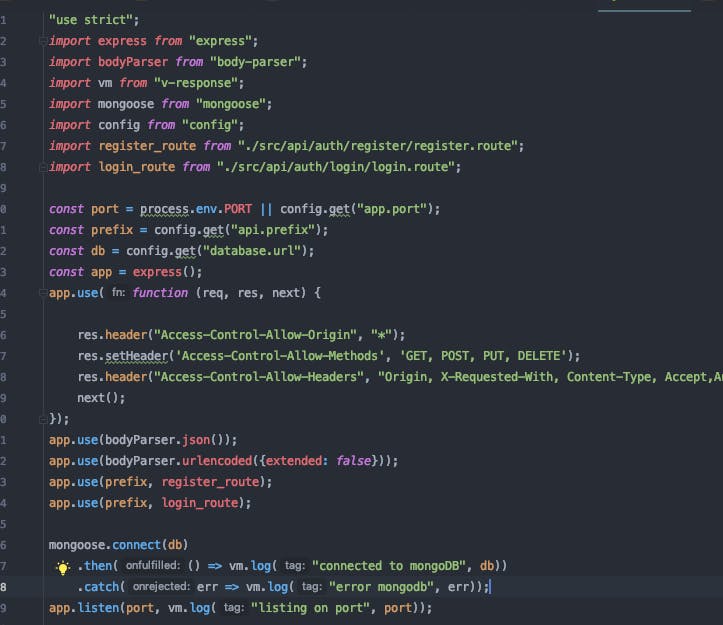
Server.js file Where we will be starting our development server

On a successful server setup in your console, you should have this logged.

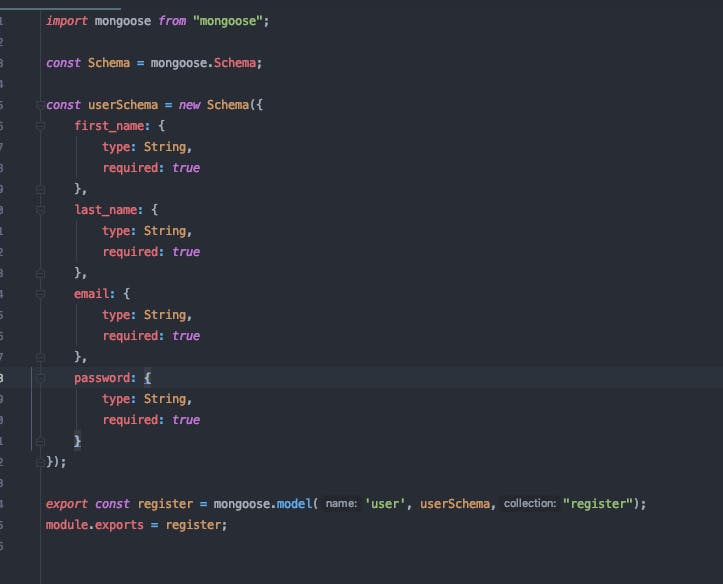
Now that the server is up and running let write some code, let create a register model (create a register.model .js file) and put in the following

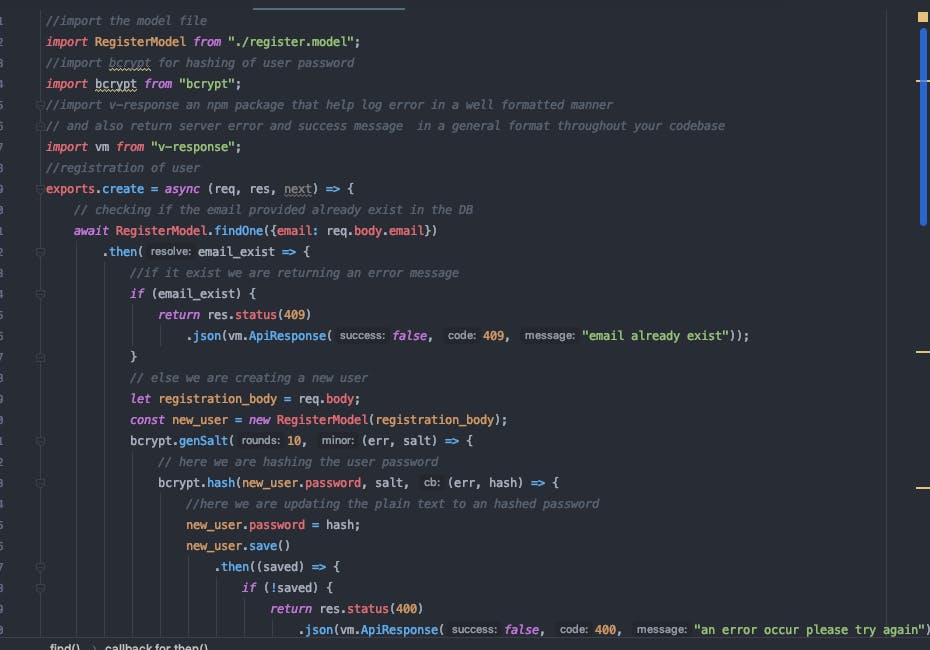
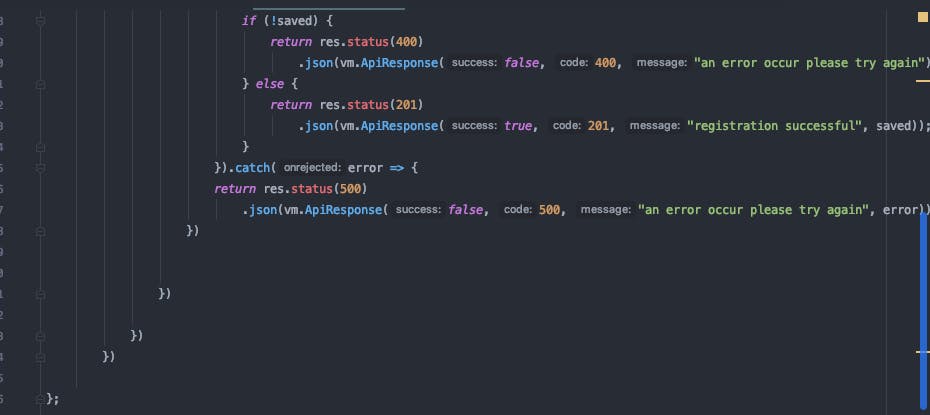
Now let create our register controller (create a register.controller.js file)


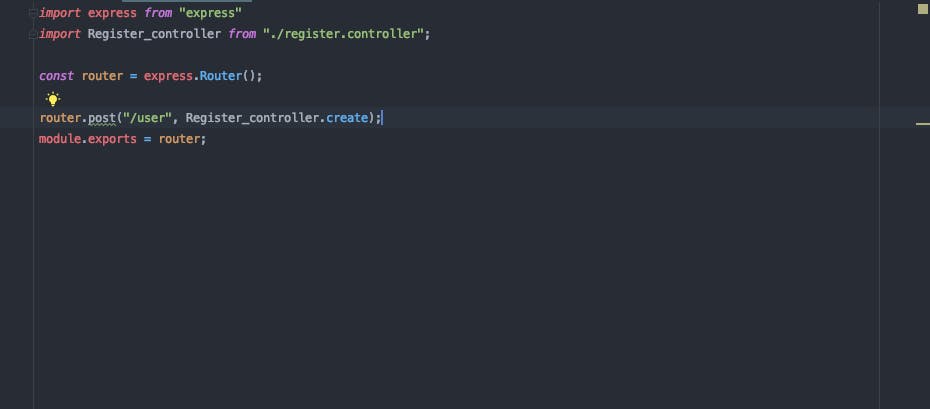
Now let create our route

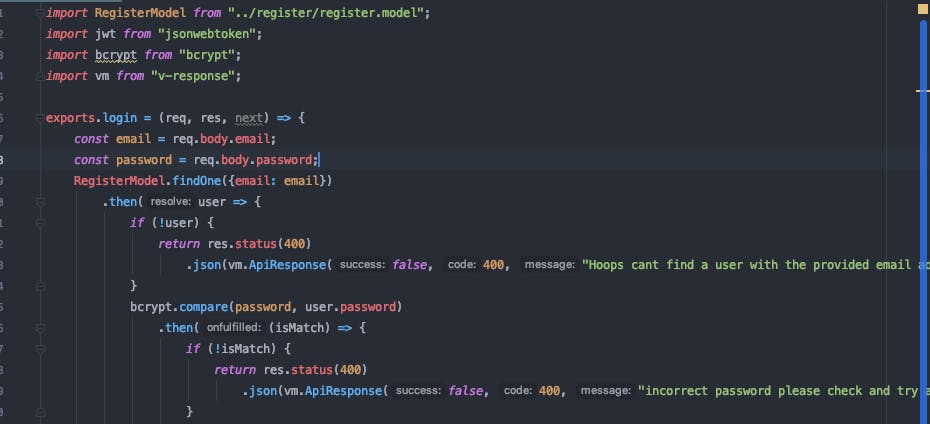
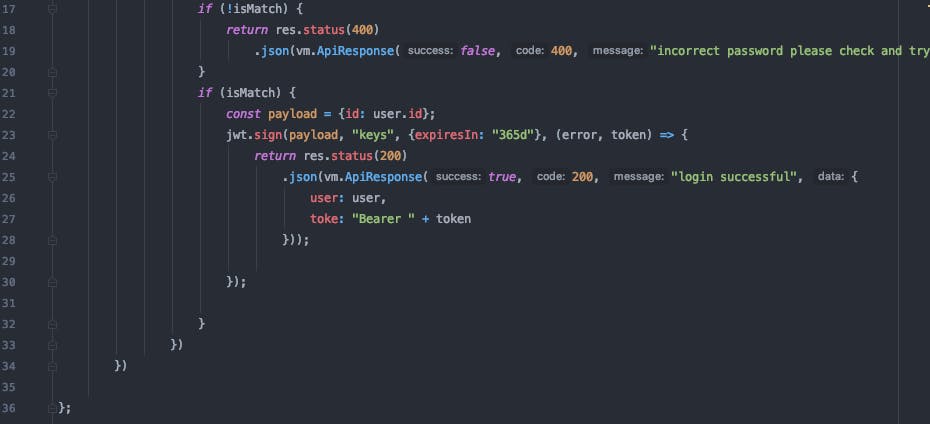
Guys, we are still on track now that we have a registered user let create our Login controller and route (create a login.controller.js file)


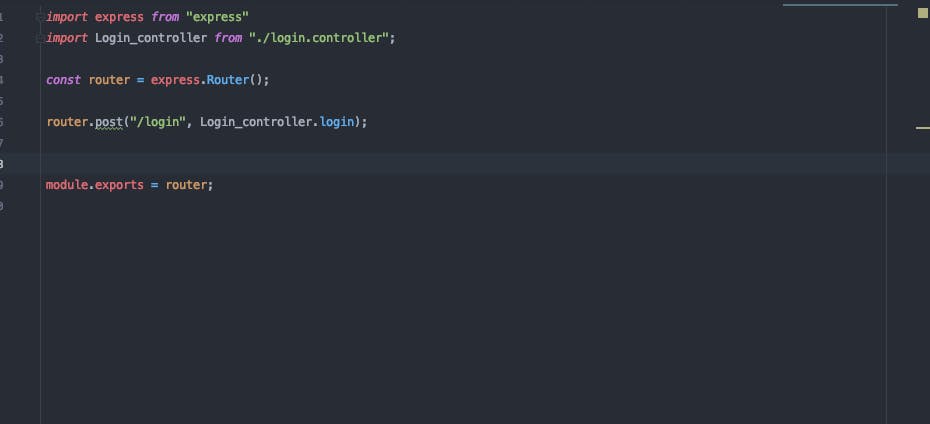
Let create our login route(create a login.route.js file)

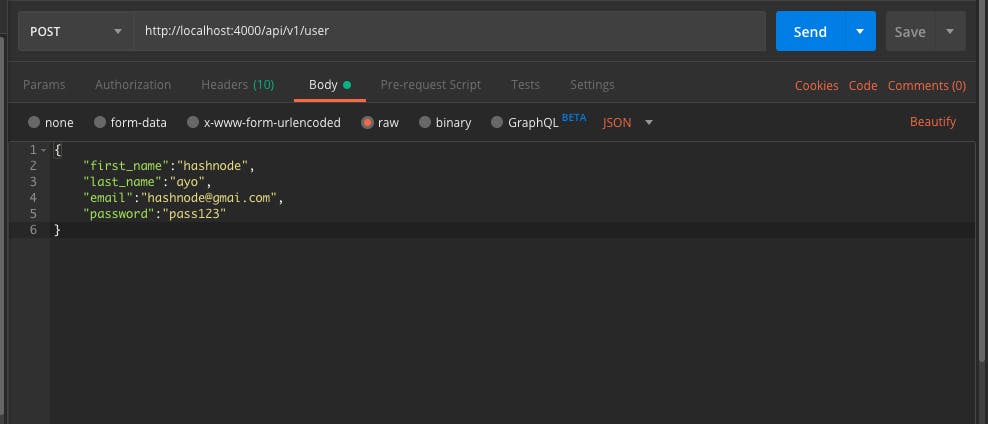
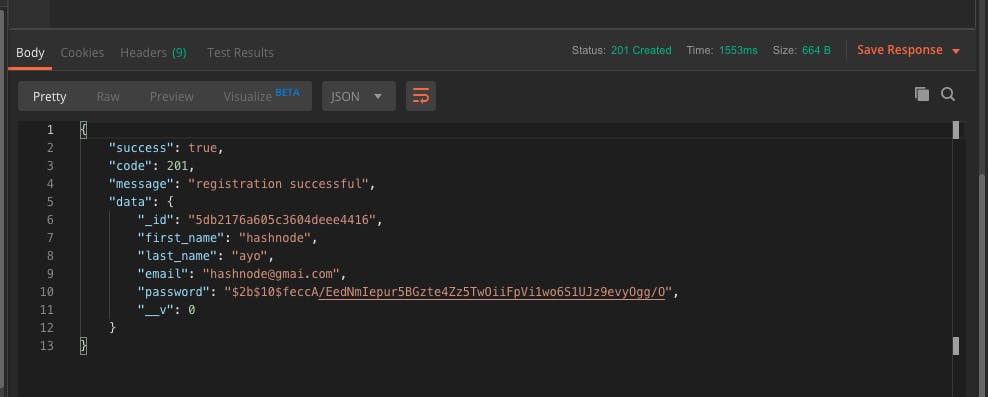
Guys now that we are done let test what we've done so far : Using Postman (Create a user).


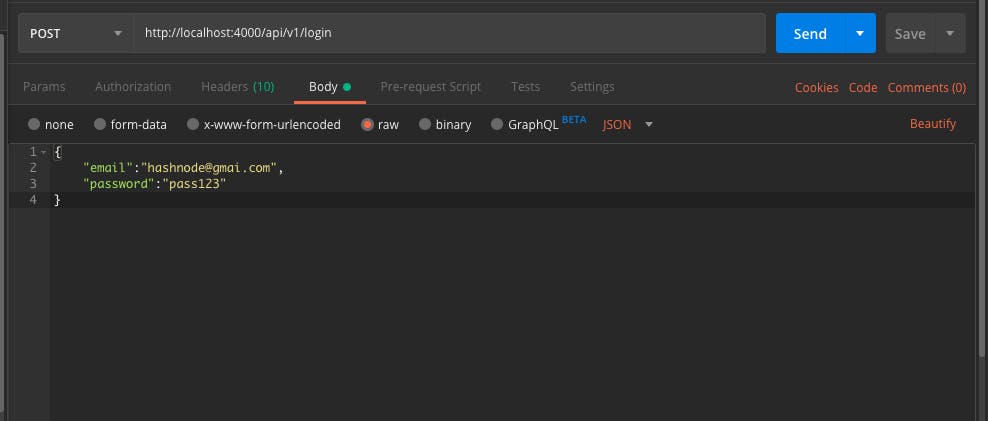
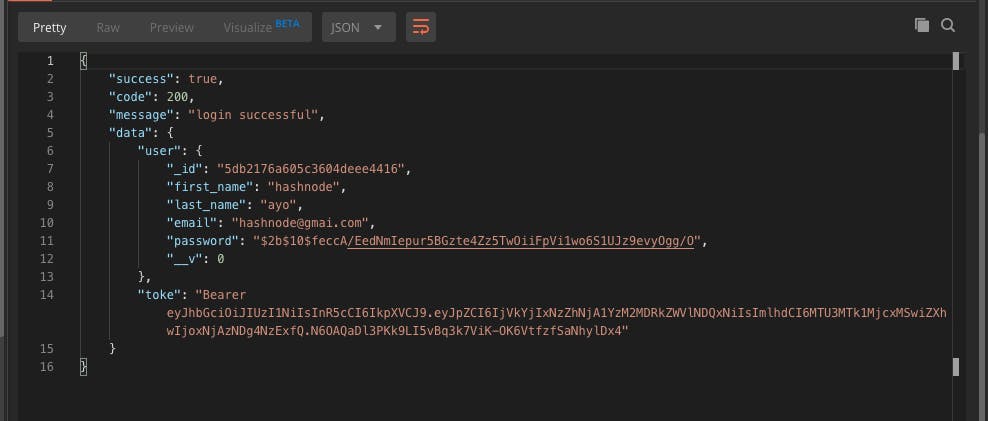
Let try to login with our Email and password :


Wow we finally built An Authentication system with node, express, and MongoDB thank you for your patience Source code
