Hello there In this post we are going to create a backend Node JS server that uses the cloudinary library to upload multiple images at once because cloudinary doesn't support multiple images by default so we are going to find a way around it. Brace yourselves, I hope you are excited as I am.
Requirements
We will need the following installed on our machines to get started;
Node JS
MongoDB
Cloudinary account Click here
Let get started.
First, we create our project folder and also initialize our project using
The following
mkdir cloud_mutilple_image
cd cloud_mutilple_image
npm inti
which would create a package.json file for us.
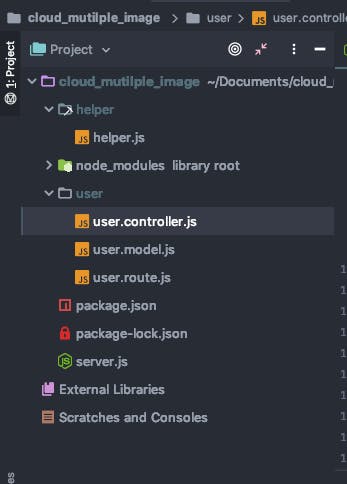
PROJECT STRUCTURE
Next, we would structure our project, in the root folder we would need to create a server.js file, which would be the main entry point of our application, then we will need a helper folder to contain our application helper.js file. Our project structure would look like this.

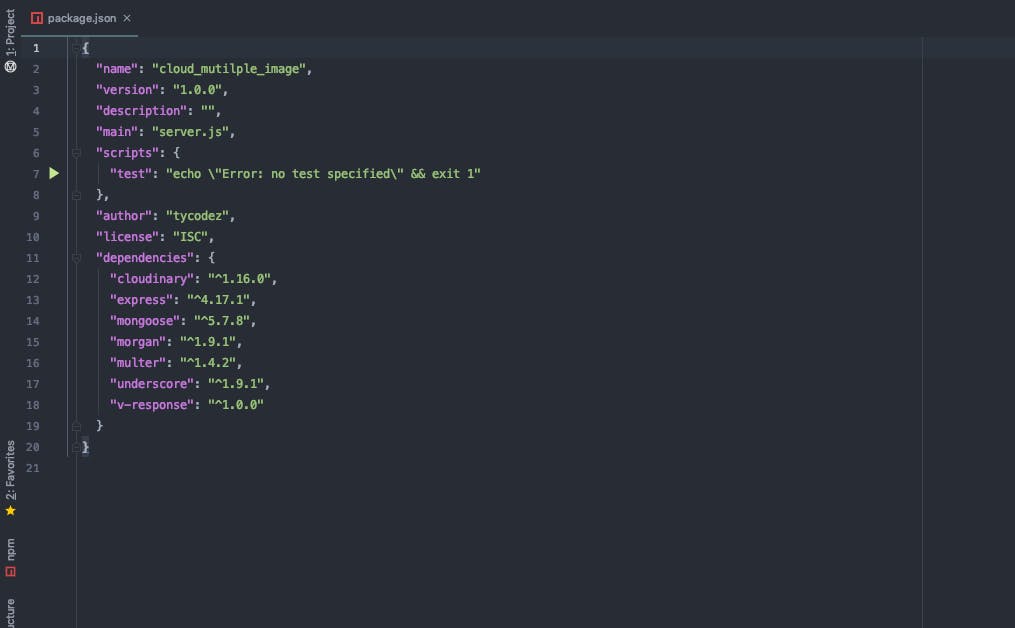
package.json:

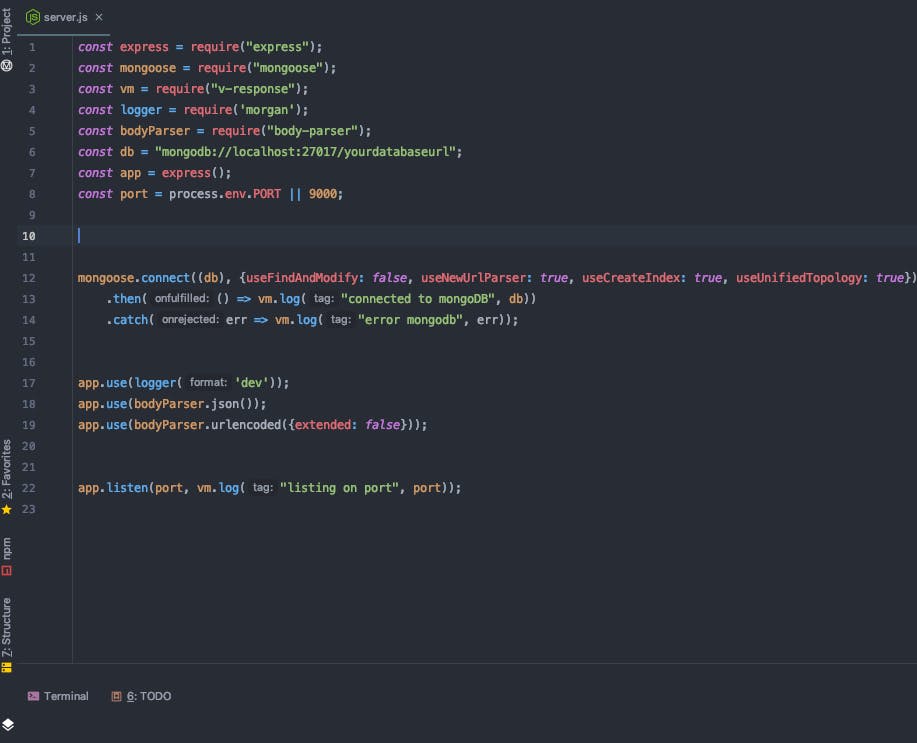
Server.js file Where we will be starting our development server

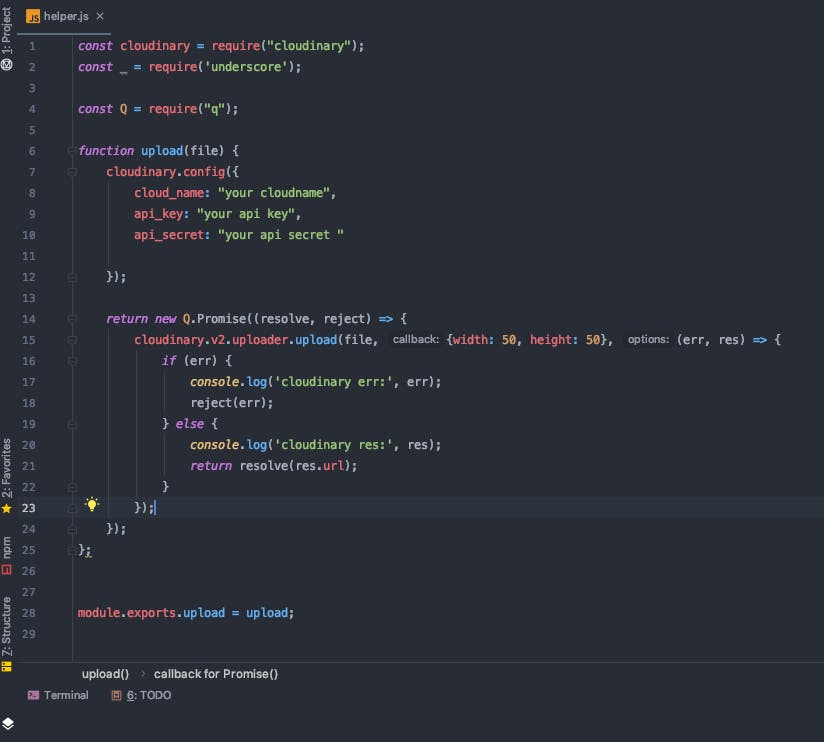
helper.js file where will have our upload (helper) function

Now let create a user folder where we will have Our user.controller.js, user.model.js and user.route.js
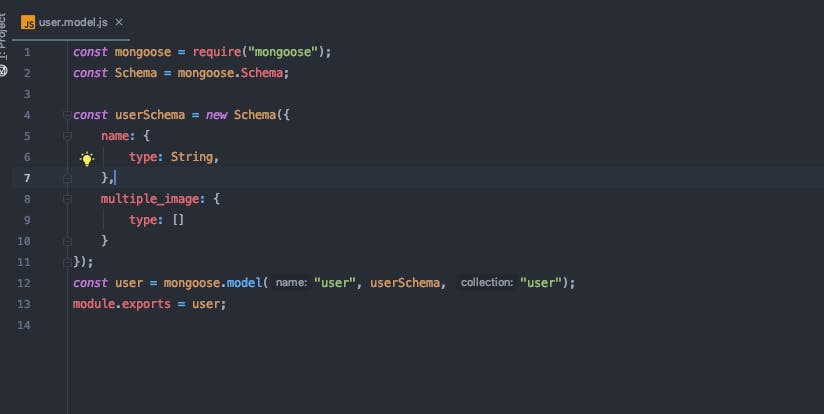
user.model.js

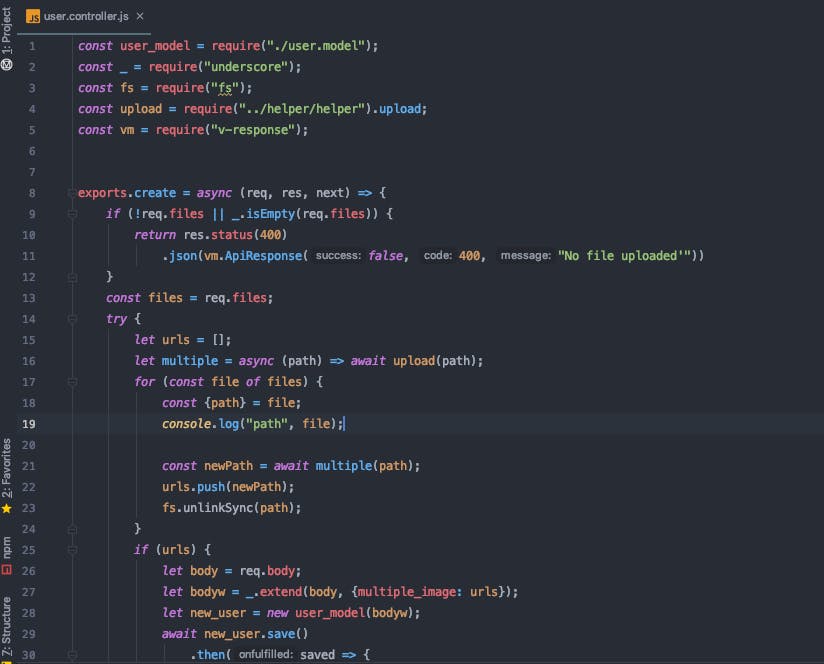
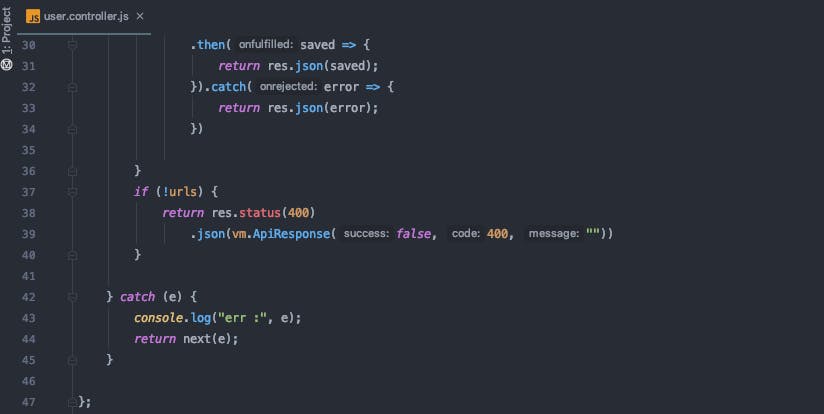
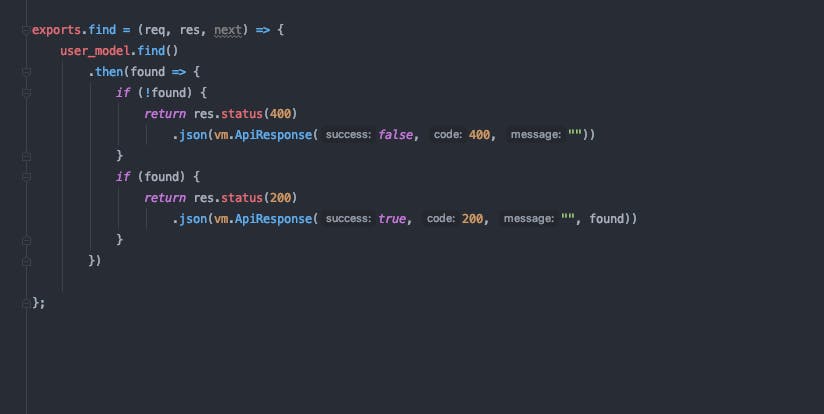
user.controller.js


find all created user:

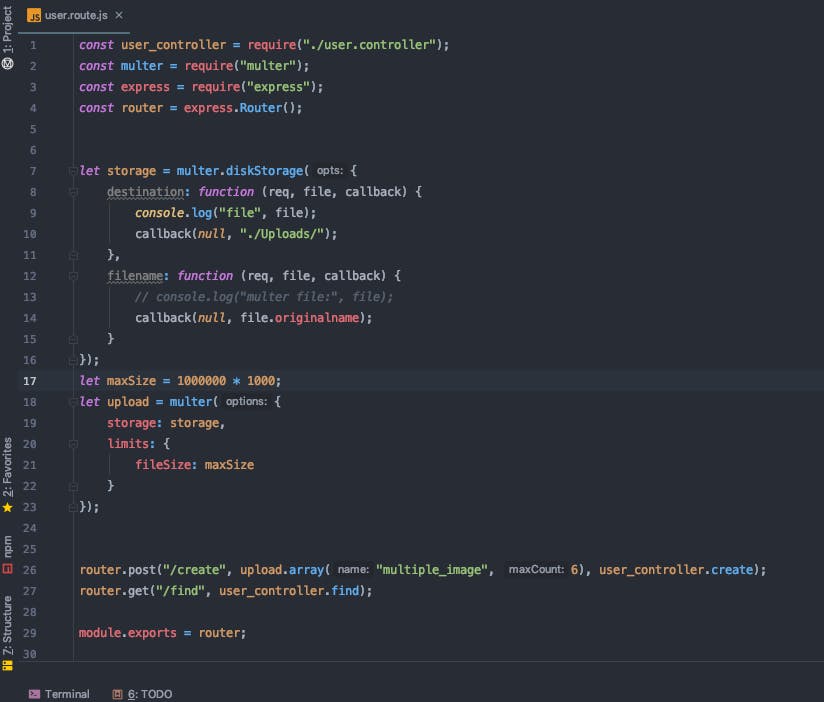
user.route.js

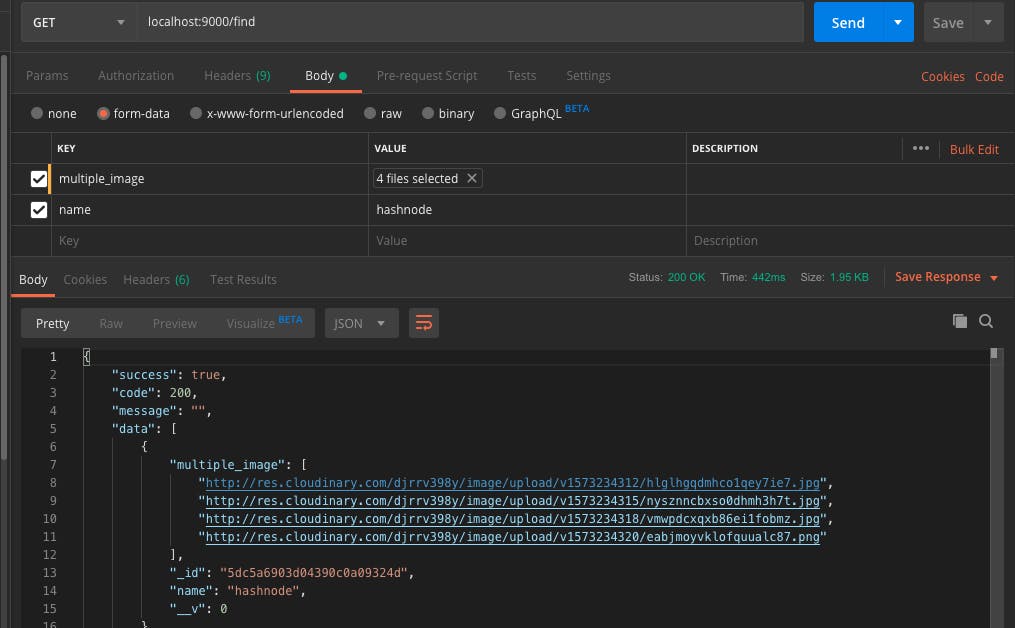
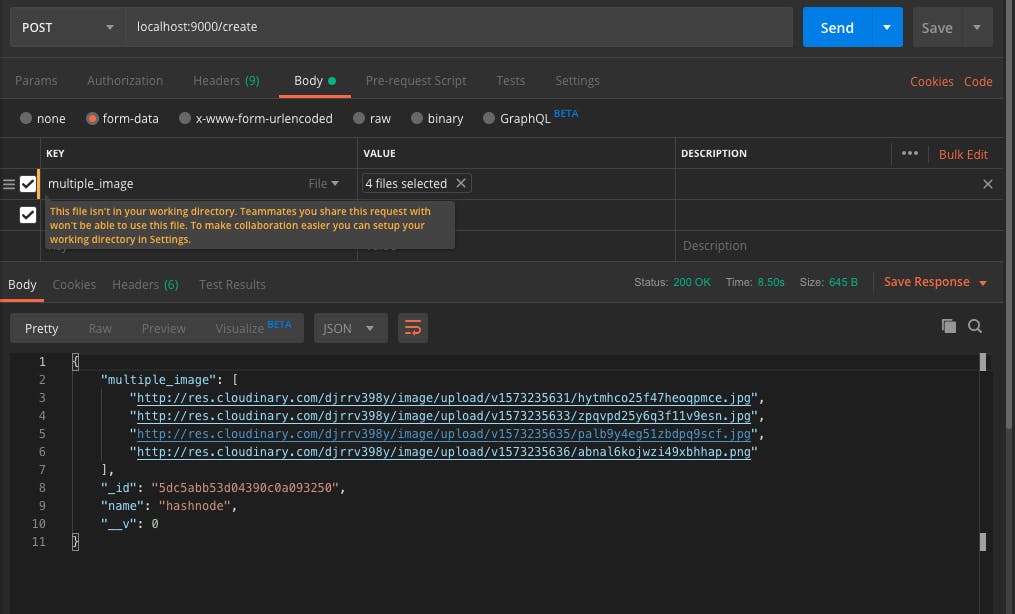
Now let test our endpoints:
create endpoint:
 find endpoint:
find endpoint: